GitHub - toshi1127/react-native-use-modal-hooks: Syntactic sugar for handling modals using React Hooks
GitHub - toshi1127/react-native-use-modal-hooks: Syntactic sugar for handling modals using React Hooks

Create a Modal with React Hooks. In last week's blog, I covered how to… | by Preston Elliott | Level Up Coding

Create a Modal with React Hooks. In last week's blog, I covered how to… | by Preston Elliott | Level Up Coding
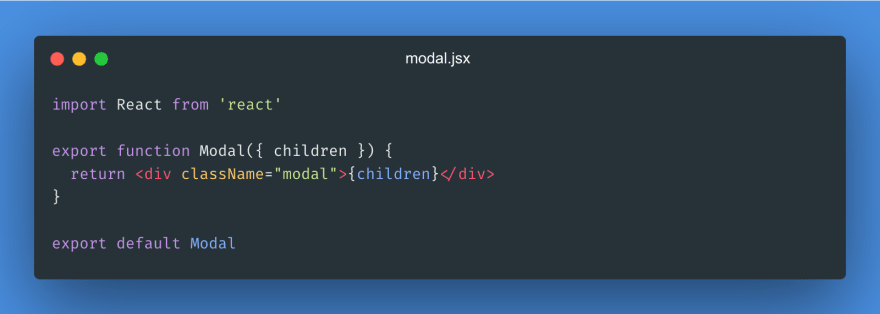
![🚀 Building Scalable React Modal Component with Custom Hook 🛠️ [TailwindCSS, DaisyUI, and TypeScript] | by Prithviraj Mazumder | TechVerito | Medium 🚀 Building Scalable React Modal Component with Custom Hook 🛠️ [TailwindCSS, DaisyUI, and TypeScript] | by Prithviraj Mazumder | TechVerito | Medium](https://miro.medium.com/v2/resize:fit:1300/1*XBvjQdhGp2IXDlWbg8JirQ.png)