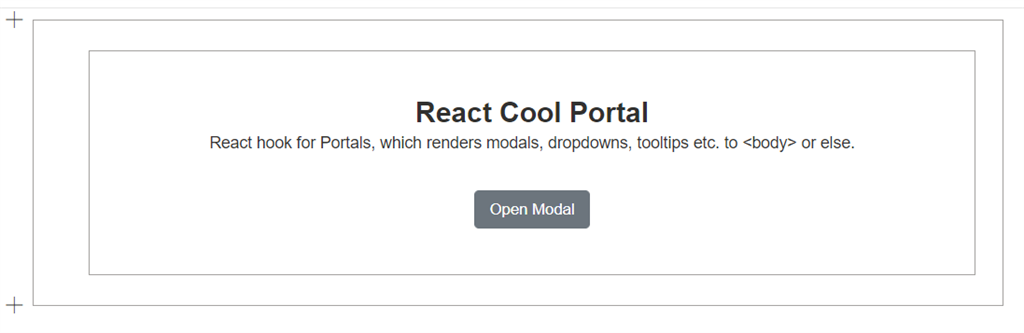
✨ Introducing react-cool-portal: React hook for Portals, which renders modals, dropdowns, tooltips etc. to <body> or else - DEV Community
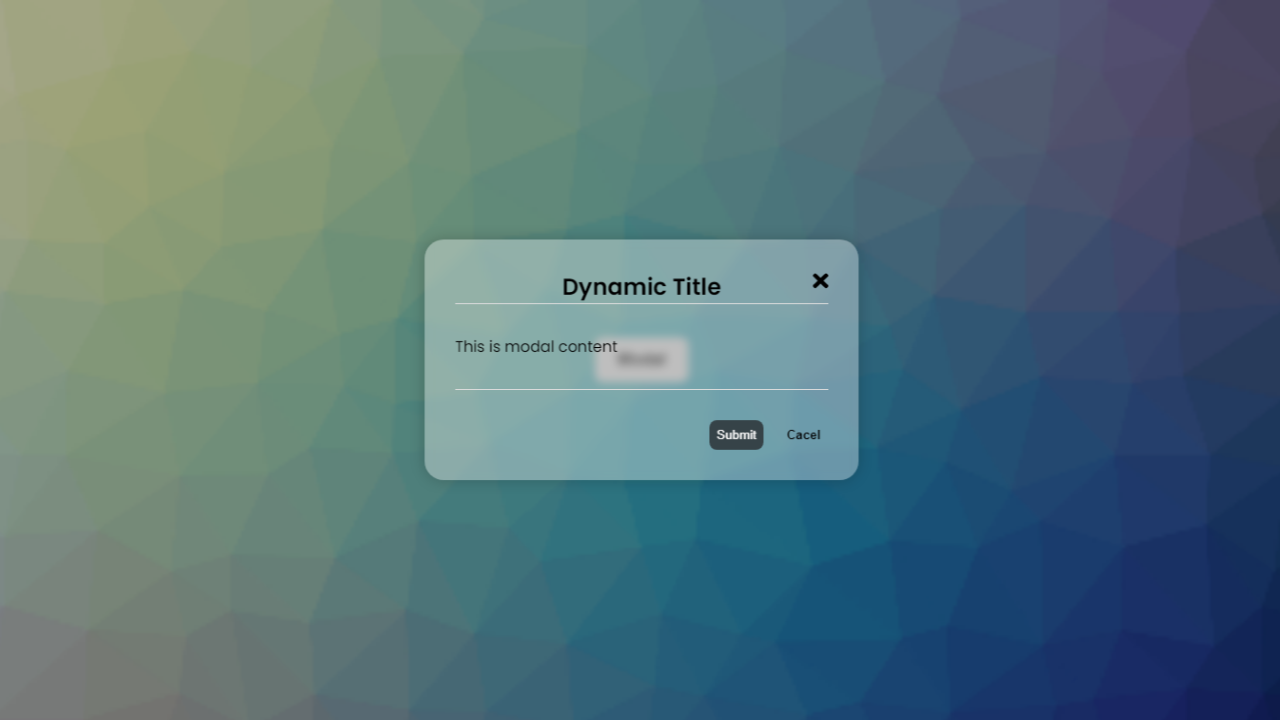
Dynamic React Portals with hooks. I struggled finding a good example… | by Juan Carlos Pérez | Medium

✨ Introducing react-cool-portal: React hook for Portals, which renders modals, dropdowns, tooltips etc. to <body> or else. : r/reactjs

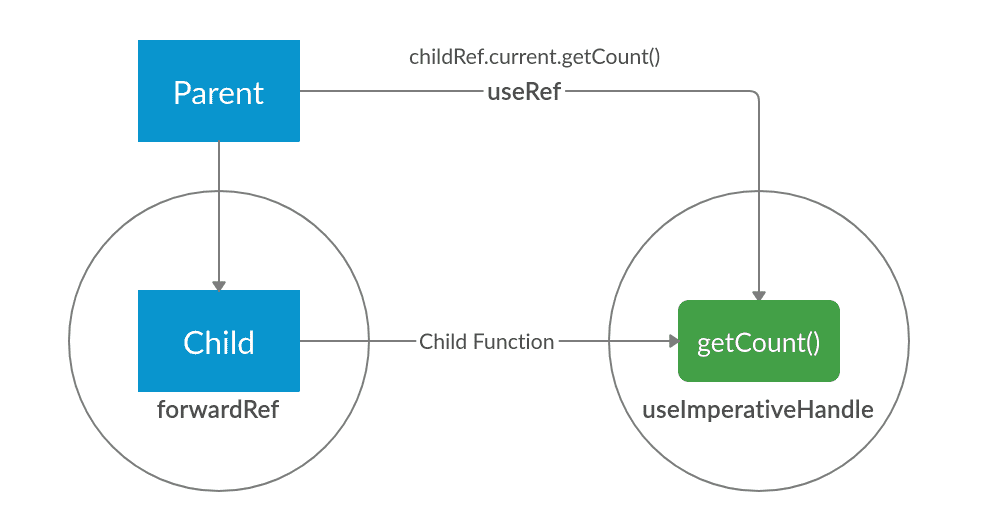
Get Access To Children's Functions from Parent Component with React Hooks | Ljóss - The Portal To A Nobody's Inner World
![Bug]: FormProvider -> Portal -> FormProvider mixes form state · react-hook-form · Discussion #6634 · GitHub Bug]: FormProvider -> Portal -> FormProvider mixes form state · react-hook-form · Discussion #6634 · GitHub](https://user-images.githubusercontent.com/43975092/134748115-2825b01c-68ba-4270-a67a-d3b10a183e98.png)
Bug]: FormProvider -> Portal -> FormProvider mixes form state · react-hook-form · Discussion #6634 · GitHub

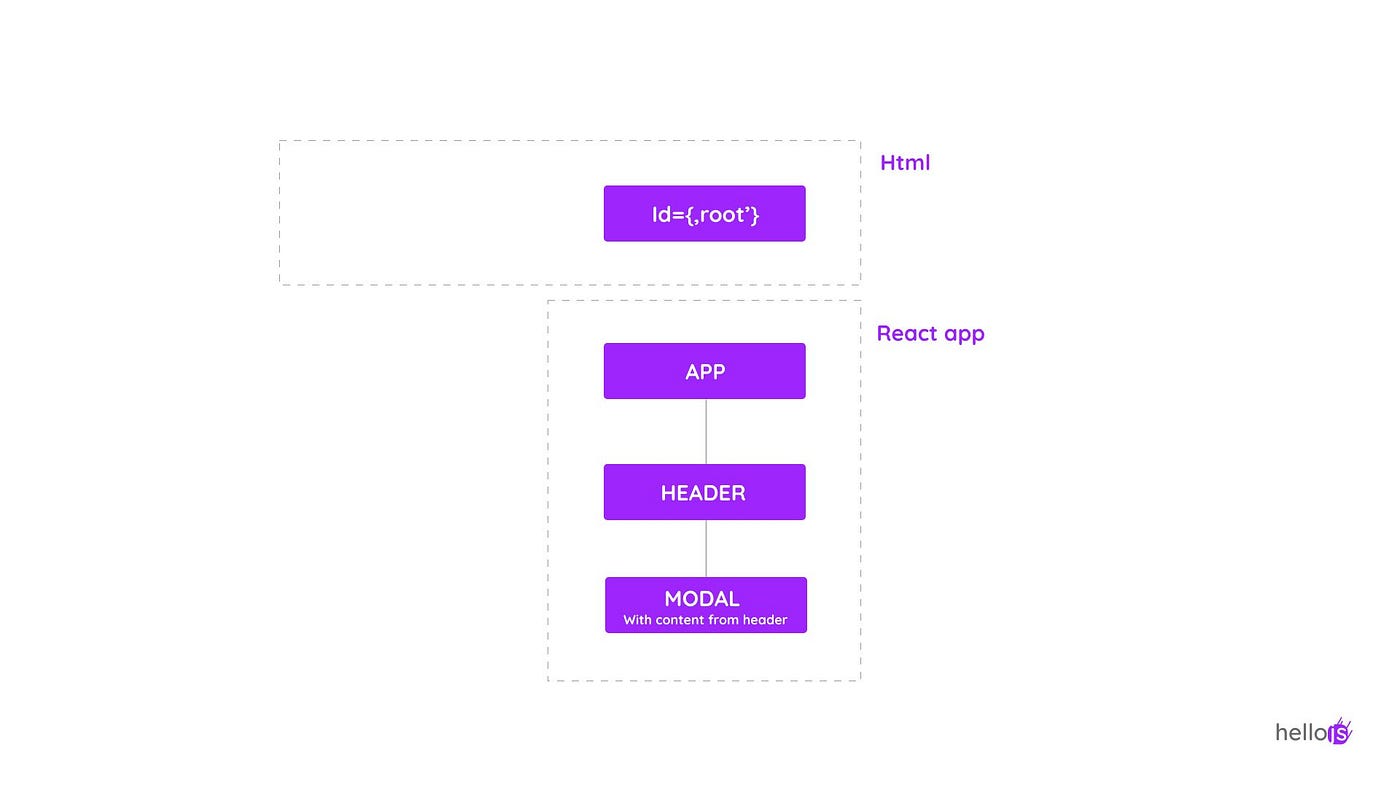
Learn how useful React Portals are and improve your React development skills | by AllThingsTech | Frontend Weekly | Medium