
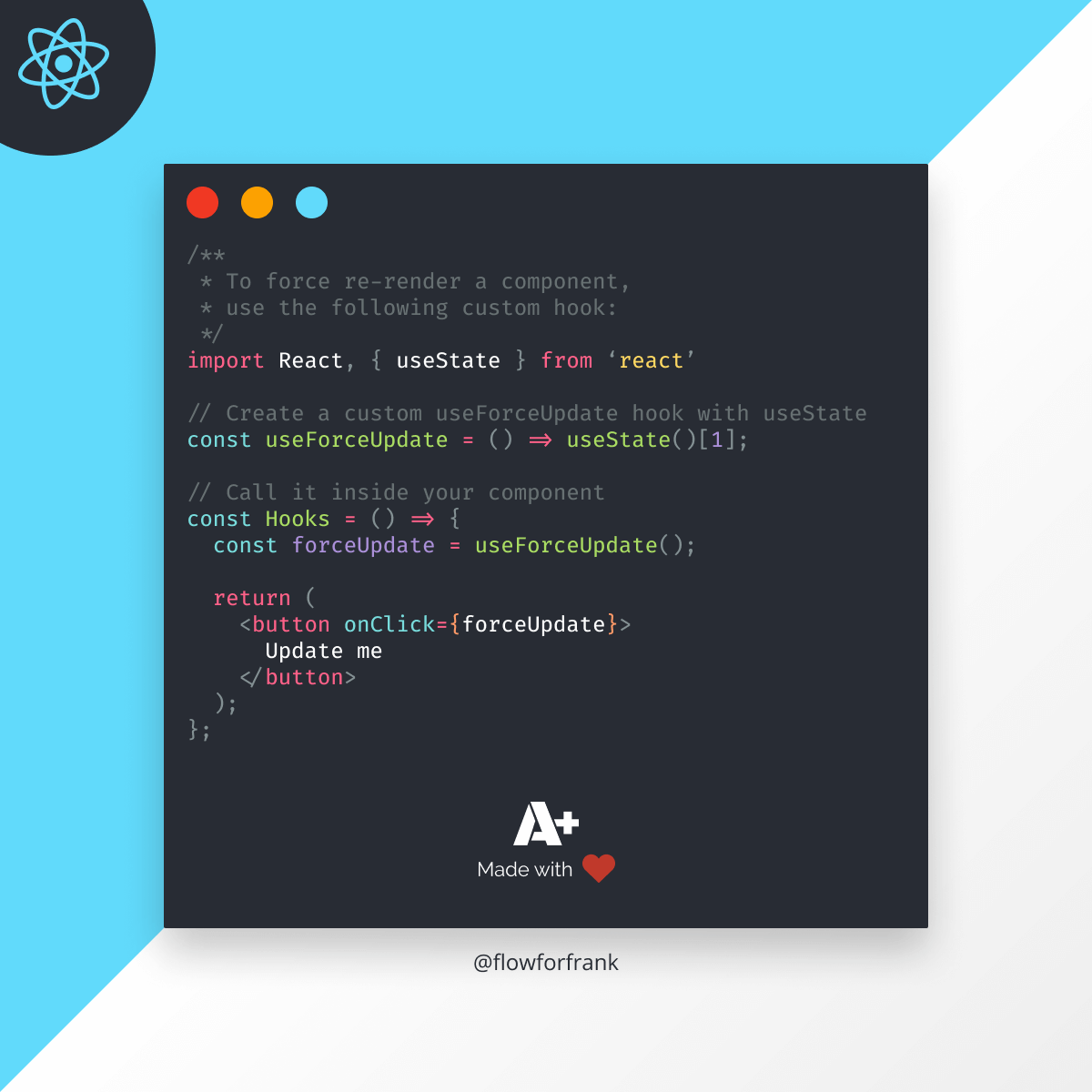
Taking Charge of Component Updates: Using ReactJS's useForceUpdate Hook for Precise Control in Functional Components

reactjs - How do I force useEffect hook to run after useNavigate hook is used? How do I force initial render after UseNavigate hook is used? - Stack Overflow
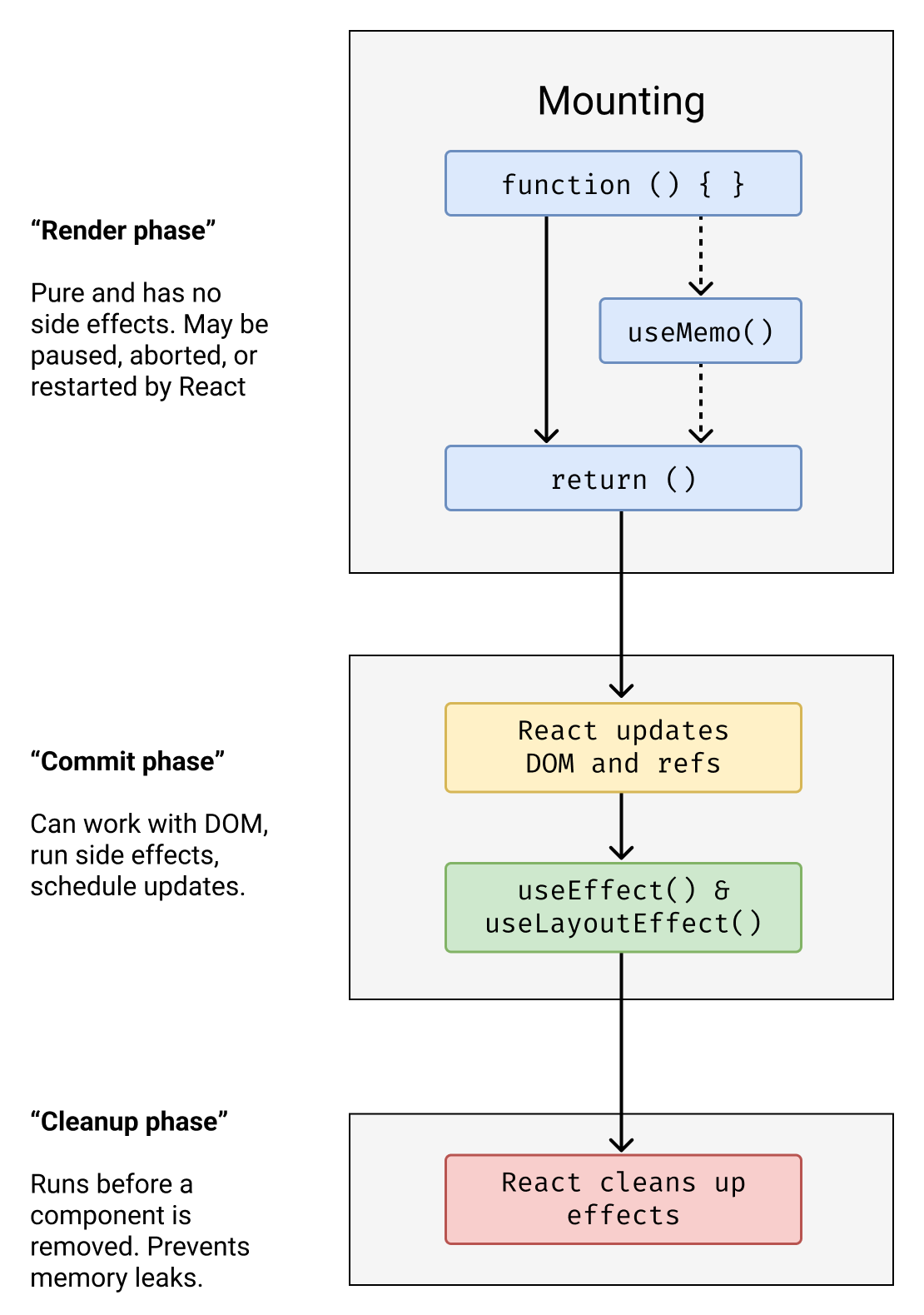
React Hooks Is Driving Me Insane. When Is The Component Mounted, Updated or Re-rendered? : r/reactjs
GitHub - bhovhannes/use-force-update-hook: React hook which allows forceUpdate() in functional components

















![Using React (Hooks) with D3 – [11] Physics-based Force Layout - YouTube Using React (Hooks) with D3 – [11] Physics-based Force Layout - YouTube](https://i.ytimg.com/vi/J81Hghazii8/maxresdefault.jpg)